Why use react JS ?
The benefits of choosing react js are as follows:
1. Easy to learn
2. Reusable Components
3. Declarative programming (i.e. Clean Abstraction)
4. Unidirectional data flow (Props from Parent to child)
5. Optimization (With Virtual DOM)
In order to understand how react works, we must have understanding of following concepts :
What is DOM ?
What is cost of painting DOM?
Why read/write is slow at DOM ?
What is Virtual DOM ?
How does Virtual DOM Work?
So let's start with the basic
What is DOM ?
DOM is in-memory representation of HTML tags in form of tree, where each tag is represented by a node of the tree. It defines the logical structure of documents and the way a document is accessed and manipulated.
What is cost of painting DOM?
A web page is made up many pixels that we see on the screen but in the background there are HTML source file, CSS styling file and JavaScript behavior file for every web page.
There is a whole process that runs on background to convert these HTML/CSS/JS files in to pixels on the screen, this process is known as Critical Rendering path.

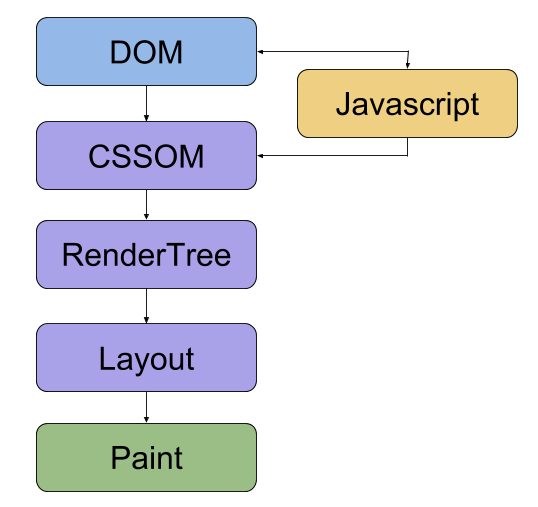
The process of Critical Rendering Path goes as follows:
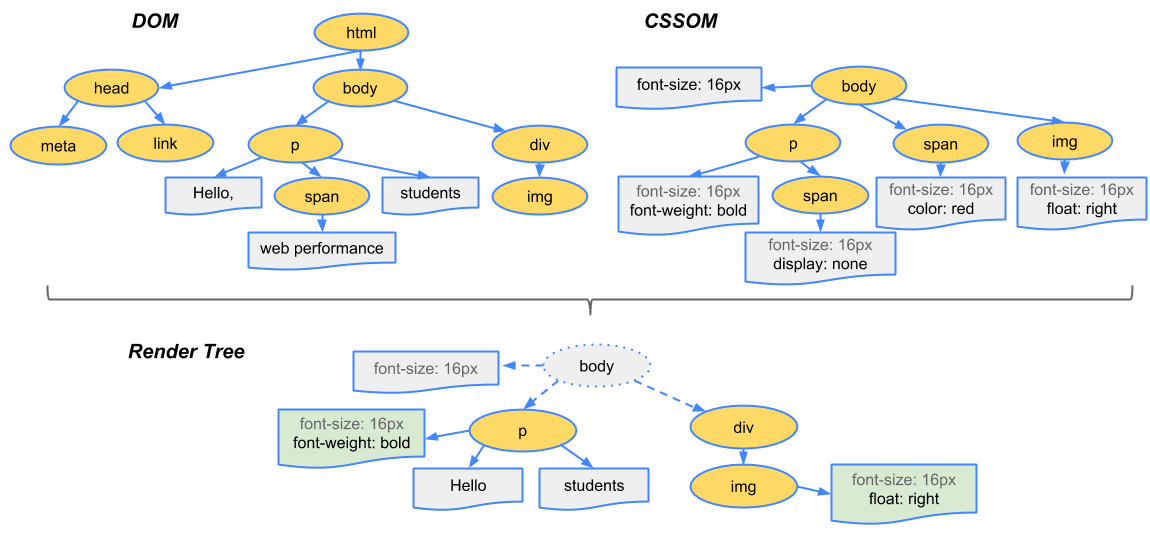
1. DOM Creation : HTML Byte code is converted in to characters, those characters then combine to form token, the tokens combine to form nodes and all the nodes are arranged in a tree structure to make a DOM tree.
2. CSSOM : CSS Object Model is follows the similar process as DOM to create a tree of corresponding style properties of nodes of the DOM tree.
3. Render Tree : The DOM and CSSOM is traversed, starting from the root and each node combined together to create a render tree. The render tree contains all the nodes required to render the web page.
Note : Only nodes having visible properties are part of the render tree.
Render tree is actually what we see on the screen

4. Layout : Is the calculation part, where size of nodes on the render tree is calculated and adjusted as per viewport.
5. Painting : Painting is most expensive step of critical rendering path. In this process, the area generated by the Layout is filled with pixels according to the background, border, box-shadow and other styles and HTML content.
Why read/write is slow at DOM ?
The whole process of critical rendering path consumes lot of resources(time and space), whenever there is even a smaller change in the UI, the whole process of critical path rendering is repeated.
We don't have to worry much when there are static elements or very few changes in a we page
But in the cases, where there are many dynamic elements are part of UI & those dynamic components getting updated continuously then it becomes expensive to update the UI and repaint the DOM in a continue cycle.
If there are hundred thousands of smaller UI components which are updating simultaneously, then there will be hundred thousands of calls to update the DOM.
For every update there is one read (that flags the change ) and one write ( to commit the change on screen)
That's why the process of read/write is slow at DOM for real time/dynamic applications.
This problem is solved by react js with introduction of Virtual DOM.
What is Virtual DOM ?
Virtual DOM is replica of real DOM in the form of a javascript object. The virtual DOM holds the nodes and their associated properties same as the real DOM.
But the read/write operations are faster on virtual DOM as compared to the real DOM because the virtual DOM need not to go through the process of critical rendering path.
How does Virtual DOM Works?
Virtual DOM solves the problem of frequent updating of real DOM with bunching.
When we run an application with react JS , following events happen in respect of virtual DOM.
1. Initial Rendering : Virtual DOM is created as copy of real DOM
2. Update on UI : There are infact two copies of virtual DOM one is where the changes are made and another virtual DOM is kept as pre-updated copy.
Any update on UI happens in two stages
a) Render : UI update is made on Virtual DOM. The updated virtual DOM is compared with the pre-update copy of virtual DOM, this process is known as diff . This process evaluates the affected nodes in DOM tree.
b) Commit : In the stage the updated DOM is patched to real DOM. In react web applications , this takes place with the help of ReactDOM package.
The whole process of rendering and commit is known as reconciliation in react js.
The reconciliation process optimizes the frequency of painting the screen i.e. critical path rendering.
So it's fair to say that react performs better when we need to develop UI for the applications which are interactive and real time.